トップページ >>ネットビジネス>>図解!レスポンシブウェブデザインの作り方(HTMLサイトとWordpressブログ)
図解!レスポンシブウェブデザインの作り方。
HTMLサイトとWordpressブログ、それぞれのやり方を解説!

HTMLサイトのホームページとWordpressブログ
私の場合、現在、2種類のWebメディアを運営して検索エンジン等から集客を行っています。
- Dreamweaverなどホームページ作成ソフトを使ったHTMLサイト
- Wordpressを使った有料ブログ
2番目は今の時代に合った作成法なんで、容易にスマホ対策が可能なんです。
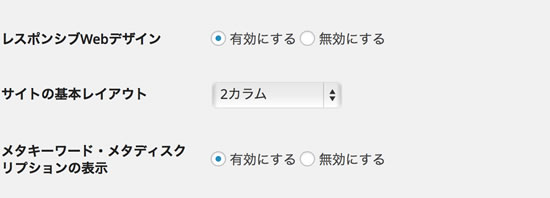
例えば、賢威は毎回新しくバージョンアップしてくれているので、ボタン一つでレスポンシブウェブデザインに簡単に変更が可能です。

ただ、問題は1番目の旧バージョンのホームページ作成ソフトで作成したHTMLサイトです。
これらのホームページは、スマホが出る前から作成したHTMLサイトで、コーディングも今の時代にそぐわないHTMLコードで作成されてしまったため、手直しが非常に大変という問題を抱えていたんです。
多分ですが、インターネットビジネスやアフィリエイト等のネットビジネスなどを昔から行っている人は、私と同じような気持ちの人も多いはず。
「正直、HTMLサイトは変更するのは面倒・・・それに、PCサイトでも問題なく売り上げがあるし集客も問題なく安定している」
ただ何度も言うように、Googleの発表により、もう、そんな事を言っている場合じゃなくなってしまったんですよね。
そこで、私が1番目の方法で作成したHTMLサイトをスマホ対策を行うために実践したのが、HTMLコードを一新してレスポンシブWebデザインに適用する事でした。
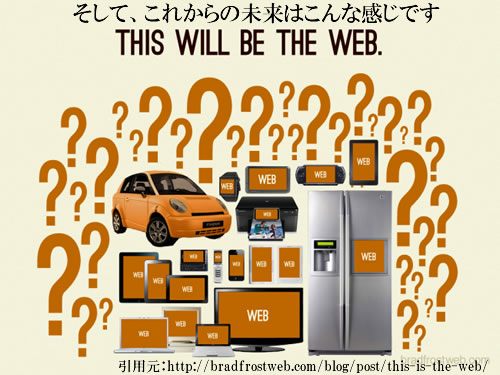
今後、スマホ以外の端末がどんどん出てきたt場合、そして、それらの所有比率が均等になった場合を考えると、レスポンシブWebデザインに対応していた方がGoogleからの評価は絶対に高くなります。
なぜなら・・・それぞれの端末で「見やすい・読みやすい」デザインの方が直帰率・ページの滞在時間などの数字が良くなるからです。
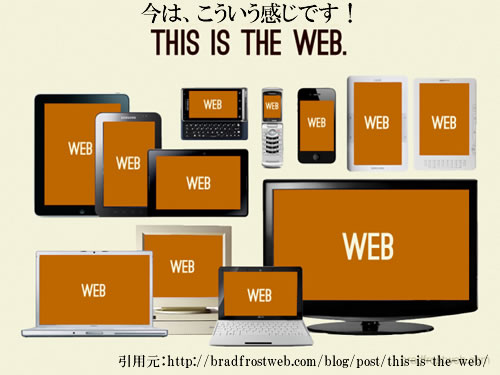
図で説明すると、これまでのウェブデザインは、こんな感じです↓↓



【HTML5とCSS3でレスポンシブWebデザインに】
さて私の場合、HTMLサイトは旧バージョンのDreamweaverMX、CS3、CS4を使って作成していました。
例えば、このサイトもそうです。

このサイトをレスポンシブWebデザイン化するために、私が考えたのが
- DreamweaverをCSSにアップデートしてスマホに対応する方法と
- HHTML5とCSS3で、HTMLのコーディングを編集する方法
この2つでした。
最初は、Dreamweaverをアップデートする事も考えたのですが、最近のDreamweaverはクラウド化したソフト(現DreamweaverCC)を提供しており毎月2万円以上の月額課金制のサービスに変更してまい、そこまで多機能性を必要としない私にとっては、この選択肢はありえませんでした。
今の時代、プロが活用するDreamweaver等ホームページ作成ソフトは、アフィリエイトなどネットビジネスはもちろん、小規模のビジネス展開をされている方にとっては必要性があまりないです。
実際、私も今は、ほとんどWordpressに賢威テンプレートを導入してブログでウェブメディアを作成しています。
ですから、私が実際に行ったHTMLサイトをレスポンシブデザインに対応した方法は2番目のHTML5とCSS3を使った方法でした。
私の場合、ある程度HTMLについては理解しているものCSSについては再度勉強をし直し、どのようにして昔のスタイルで作成したHTMLサイトをレスポンシブデザイン化するかを考えました。
実際、今ままでのHTMLのコーディングと今現在の主流のHTML5とCSS3を使ったやり方は全く違うものでした。
例えば、今まで私は、Dreamweaverを使い旧式のやり方でテーブル機能を用いてコンテンツ部分、サイドバー部分、フッター部分、ヘッダー部分を分けて作成していました。
しかし、今の時代は違います。
全て<div>コードで、それぞれの部分を分けCSSコードでデザイン化が主流。
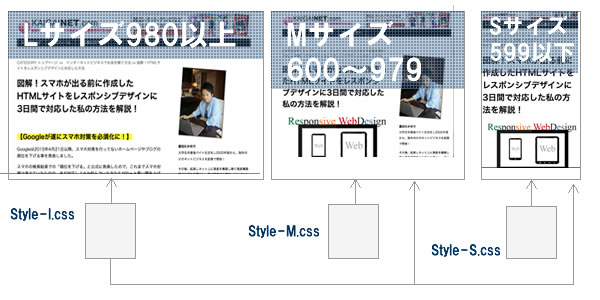
そして、S, M, Lの3つのスタイルシートを作成し、横幅でデザインが変わるように設定し、主に、スマホ、タブレット、PCに対応するスタイルになっていました。

レスポンシブWebデザインは、可変レイアウトが主流になっているらしく、画面(ビューポート)の横幅を3つのの範囲に分け、範囲ごとにデザインを切り変えるらしいです。
デザインの切り替えには、JacaScriptを利用する方法もありますが、一番手軽に利用できるのがCSS3のメディアクエリ機能を利用する事。
CSS3のメディアクエリ機能を利用する事で、画面の横幅に応じて応用する3つのスタイルシートを指定する事が出来るからです。
ちょっと難しいですかね?
レスポンシブウェブデザインの作り方
HTMLについてあまり理解してない方にとっては難しく感じるかもしれませんが、HTML5とCSS3を使ったやり方も実は慣れてしまえば非常に簡単です。
また、私が参照した本と、その本に含まれていたサンプルコーディングを活用すれば、ものの3日間程度でレスポンシブデザイン化する事が出来ました。
下記のように、Googleのモバイルフレンドリーテストにも無事合格できました。(ほっ)

もちろん、人それぞれ今までのHTMLコーディングの仕方は違うと思いますので一概に「短期間で出来る」とは言えないですが、それでもほとんどの場合は、ちょっとした手直しと私が参照した本と、その本に含まれているレスポンシブデザインのサンプルコード(HTML5とCSS3のコード)を適用すれば簡単に出来ると思います。
上記の本には、サンプルコードが含まれている為、それをそのまま活用する事が出来ます。
主に、本の中でも書かれている3つのレスポンシブWebデザイン方法
- 可変レイアウトによるレスポンシブWebデザイン化(私が活用した方法)
- 固定レイアウトによるレスポンシブWebデザイン化
- 可変+固定の組み合わせによるレスポンシブWebデザイン

これらのサンプルコードが含まれているので、それを、まだスマホ対策されていないHTMLコードに導入すれば良いだけです。
このサンプルコードは凄いオススメです!!
ただ、ちゃんと本を購入してHTML5とCSS3、そしてレスポンシブWebデザインの対応方法はそれなりに勉強してからサンプルコードを活用しないと、意味が分からないままHTMLコードを変更すると、ぐちゃぐちゃになっちゃいますよ。
後、1つ注意点があります!
それは、モバイルファーストの考え方を理解して、モバイルファーストに対応したレスポンシブWebデザインのサンプルコードを活用する事です。
ネットビジネス初心者の方へ↓
 |
step1.html【おすすめ】 |
 |
step2.html |
 |
step3.html |